Google Chromeの「要素を検証」が便利
どうも、うしねずみです。
最近ブログを始めたこともあって、適当にテーマファイルやサイトの構成なんかをいじったりして試行錯誤しているのですが、Goolgeのブラウザ、Chromeの「要素を検証」という機能がとても役に立つ。
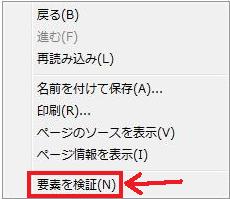
Chromeで目的のページを表示して右クリックすると「要素の検証」が選べる(下図)。

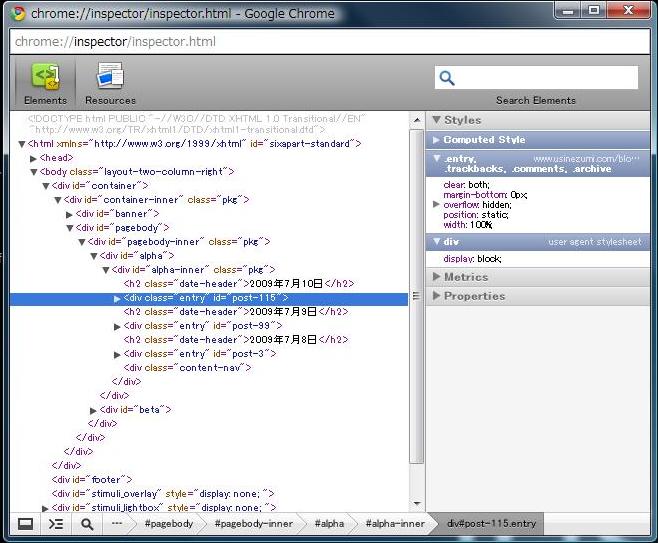
すると別ウインドウが立ちあがり、HTMLソースが階層化されて表示される(下図)。

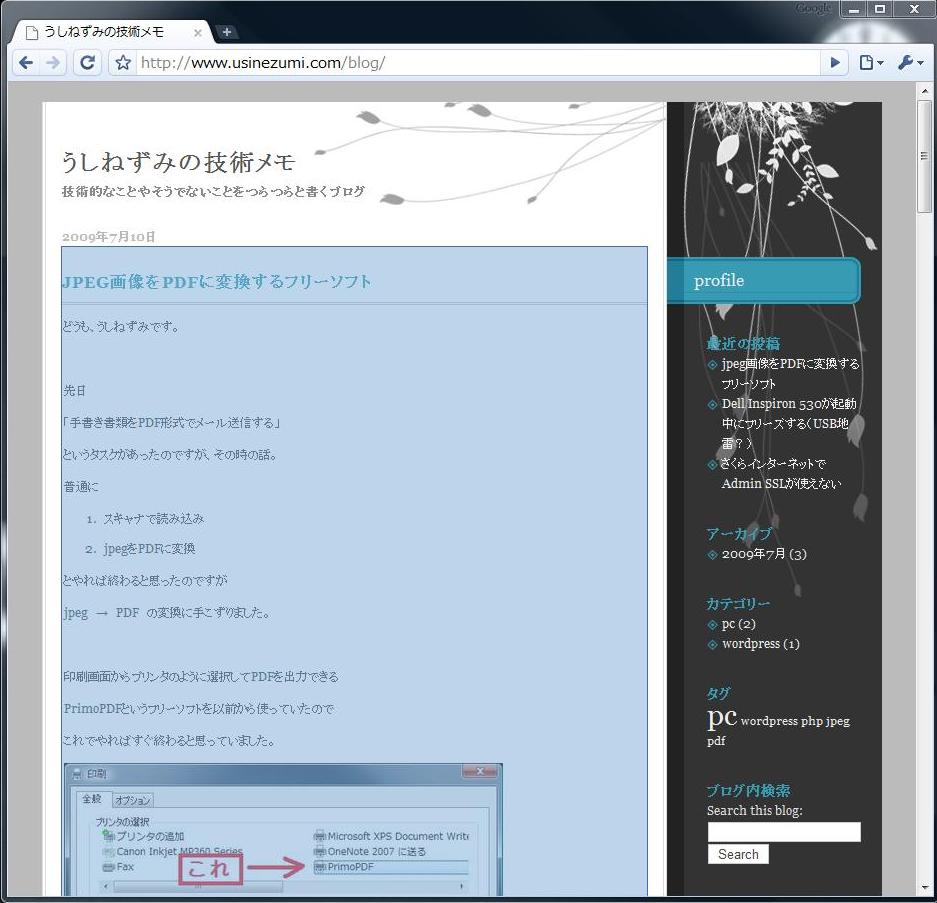
するとこのソース上でオンマウスした要素が実際のサイト中のどの部分に対応するのかがブラウザの方に表示される(下図)。

これの何が便利かと言うと、例えば実際に自分のサイトを見ながら「この部分をもっとこうしたい」と思ったとする。慣れている人はいいのかもしれないが私のように不慣れだとHTMLと実際のレンダリングされたページの対応を探すのは面倒なのです。そうした時にビジュアル的に対応する要素を探せるのが私にはとっても便利なのである。
WordPressは動的にページを生成するので、実際に修正を加えるときにはテーマファイルのphpソースの中から該当する要素を吐き出してそうな部分を検索してそれを直接いじって確かめてみるしかない。
試行錯誤していると自分のPCからのアクセスでページビューが増えていって悲しい。しかし、いつかきっと自分のページビューなんて誤差の範囲になるくらい人が来てくれたら嬉しいなー。
-
前の記事

jpeg画像をPDFに変換するフリーソフト 2009.07.10
-
次の記事

クラウド導入日記(1) ~Google App Engineに登録してみる~ 2009.07.11