wordpressのテーマを変更した ~wp.Vicuna Ext. Customをカスタマイズ~
どうも、うしねずみです。
まだブログを始めて10日ほどですが、テーマを変えることにしました。理由はカスタマイズに行き詰ったことです。もともとのテーマではメインカラムの幅が狭すぎると感じたので、メインカラムを可変幅にして、サイドバー(右)を固定幅にしようといろいろ試行錯誤してみたのですが、テーマ全体の構成が分かりづらく、どうしても要素同士の重なりをうまく思い通りにできませんでした。
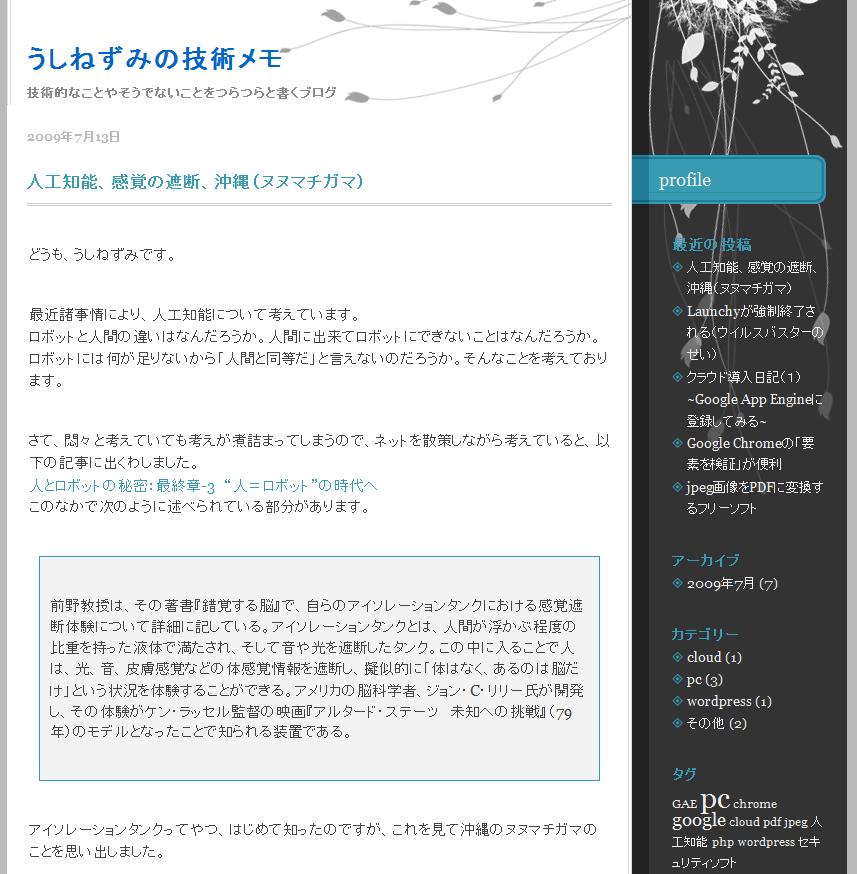
ちなみに以前はこんなテーマでした。

新しいテーマを色々物色しましたが、シンプルなものにしたかったのでwp.Vicuna Ext. Customというテーマに落ち着きました。これはwp.vicunaというテーマ(Movable Type版もあって有名らしい)を別の方が拡張して再配布しているもののようです。スキンはvegaにしました。しかしやっぱり細かい部分は調整したかったので、何箇所かカスタマイズを加えました。以下にまとめてみます。
メタ情報を表示しない
このテーマをそのまま使うと、ウィジェットで「メタ情報」をサイドバーに追加しなくても、デフォルトでメタ情報が表示されてしまうようです(RSSフィードもデフォルトで表示される)。メタ情報はサイト管理者以外には特に見える必要がないと思うのでこれを表示させないようにしました。
具体的には”(Wordpressをインストールしたディレクトリ)/wp-content/themes/wpVicunaExc-utf8/wp.vicuna.exc/”にsidebar.phpというファイルの63行目付近の以下のコードを以下の部分を丸ごとコメントアウトする。
<dt><?php _e('Meta', 'vicuna'); ?></dt>
<dd>
<ul>
<li><a href="http://validator.w3.org/check/referer" title="<?php _e('This page validates as XHTML 1.0 Strict', 'vicuna'); ?>" rel="nofollow"><?php printf(__('Valid <abbr title="eXtensible HyperText Markup Language">XHTML</abbr>', 'vicuna')); ?></a></li>
<?php wp_register(); ?>
<li><?php wp_loginout(); ?></li>
<?php wp_meta(); ?>
</ul>
</dd>
eye catchの変更
wp.Vicunaではページのレイアウトを簡単にいじれるようになっている。Eye catch(ブログの最上部にあるブログタイトルを含む大き目のヘッダ)を使おうと思ったのだが、デフォルトで用意されている画像が割と鮮やかな青を基調とした画像で、どうもブログの他の部分とのバランスが悪い。ということで自作。
“(Wordpressをインストールしたディレクトリ)/wp-content/themes/wpVicunaExc-utf8/wp.vicuna.exc/style-vega/images/eyecatch”にあるimage1.pngという画像を好きなものに差し替えると、実際にその画像がeyecatchとして使われる。
ということで(センスがいいかどうかは微妙だが)こういう感じになりました。
タグの区切り記号の変更
wp.Vicunaでは、各投稿記事について、「日付」、「カテゴリ」、「タグ」等の情報を表示させることができます。これらの要素は、縦棒記号” | “で区切られて表示されます。しかし、一つの記事にタグを複数つけた場合、タグ同士の区切りも同じ縦棒記号で表示されます。これは紛らわしい!ということで、タグ同士の区切り記号をコンマに変更します。
具体的には”(Wordpressをインストールしたディレクトリ)/wp-content/themes/wpVicunaExc-utf8/wp.vicuna.exc/script”にあるconfig.phpというファイルの287行目付近にあるvicuna_tag_diplayesという関数の
echo the_tags(‘<li>’, ‘ | ‘, ‘</li>’);
という部分を
echo the_tags(‘<li>’, ‘ , ‘, ‘</li>’);
に変更します。
ブログタイトルの文字を大きくする
デフォルトでは若干ブログタイトルの文字が小さく感じたのでこれも大きくします。今度はスタイルファイルの方をいじります。
“(Wordpressをインストールしたディレクトリ)/wp-content/themes/wpVicunaExc-utf8/wp.vicuna.exc/script/style-vega”にあるcore.cssというファイルの231行目付近にある以下のコードのfont-sizeを好きなパーセントに書き換えます。
div#header p.siteName {
margin: 25px 30px 10px;
line-height: 1;
font-size: 200%;
/* font-size: 144%; */
font-weight: bold;
}
いつもながら、無料でテーマとかプラグインとかを公開されている方々にはほんとに感謝です。
このテーマも少しずつカスタマイズしながら自分好みにして使い込んでいきたいと思います。
-
前の記事

人工知能、感覚の遮断、沖縄(ヌヌマチガマ) 2009.07.13
-
次の記事

wordpressで「重複するメタデータ(descriptions)のあるページ」の対策をする ~wp.Vicuna Ext. Customをカスタマイズ~ 2009.07.27
